Blogger has no hosting for us to host css and javascript files. So we always find a free or cheap hosting to host our files. But before host them, we must compare the page speed to sure that way we host css / javascript files is faster than the way we embed them direct to our Blogger template HTML code.
Host your CSS / Javascript file on Google Drive
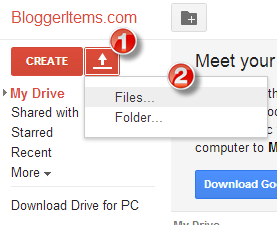
Of course, you need a Gmail account to login to your Google Drive. After logged in, click Upload button to upload your css / javascript files. In this test, I will upload two files: bloggeritems.com.css (100KB) and bloggeritems.com.js (500K)


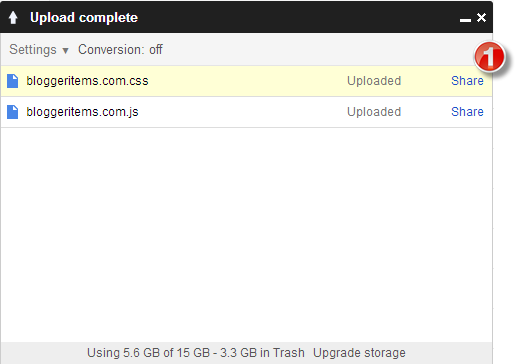
After uploaded, you will see Upload Complete window. Click Share link of the file you had just uploaded to show Sharing settings window.

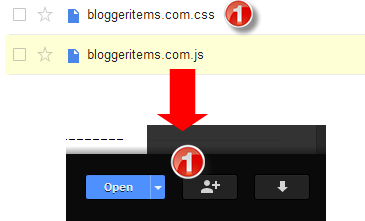
You can also click a file name and then click Share button to show Sharing settings window.

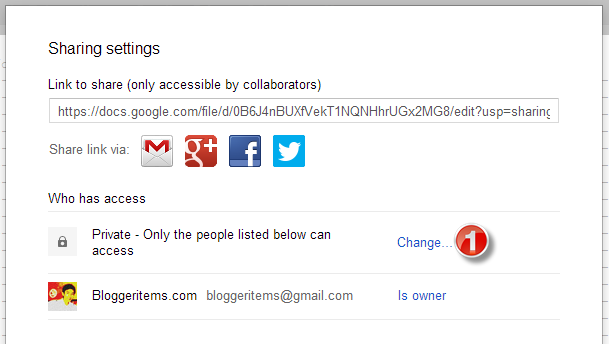
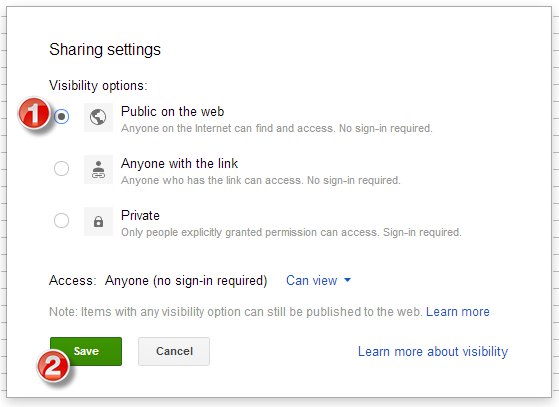
In Sharing settings window, at Who has access, click Change… link of Private – Only the people listed below can access option.

Public on the web option, then click Save.

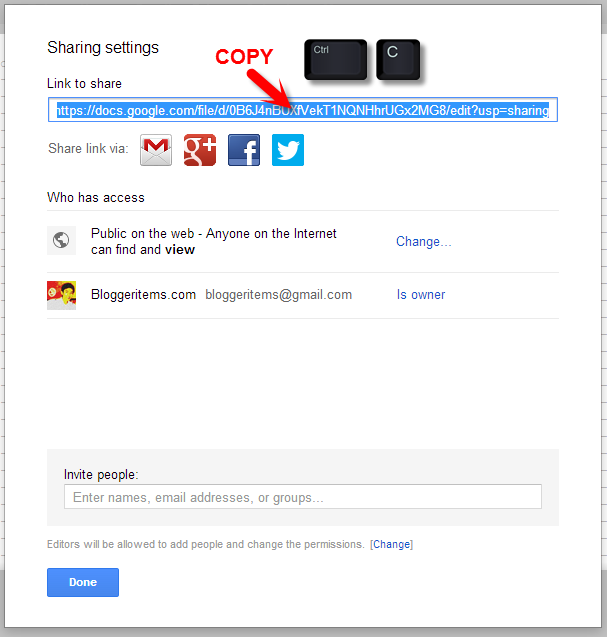
After that, the window will come back the Sharing Settings window that allows you copy Link to share url. We will use this url for next section.

Before you can use the link that copied above, you must replace “docs.google.com/file/d” to “googledrive.com/host” and remove “/edit?usp=sharing” in the link. Below is an example:
From this: https://docs.google.com/file/d/0B6J4nBUXfVekel9xZ0JrZ25zT28/view?usp=drivesdk
To this: https://drive.google.com/uc?export=download&id=0B6J4nBUXfVekel9xZ0JrZ25zT28. Use the replaced link to embedded to your template code. With css:
<link rel="stylesheet" type="text/css" href="https://drive.google.com/uc?export=download&id=0B6J4nBUXfVekel9xZ0JrZ25zT28/edit" />
With javascript:
<script type="text/javascript" src="https://drive.google.com/uc?export=download&id=0B6J4nBUXfVekel9xZ0JrZ25zT28"></script>
Comparing host and direct embedded code speed
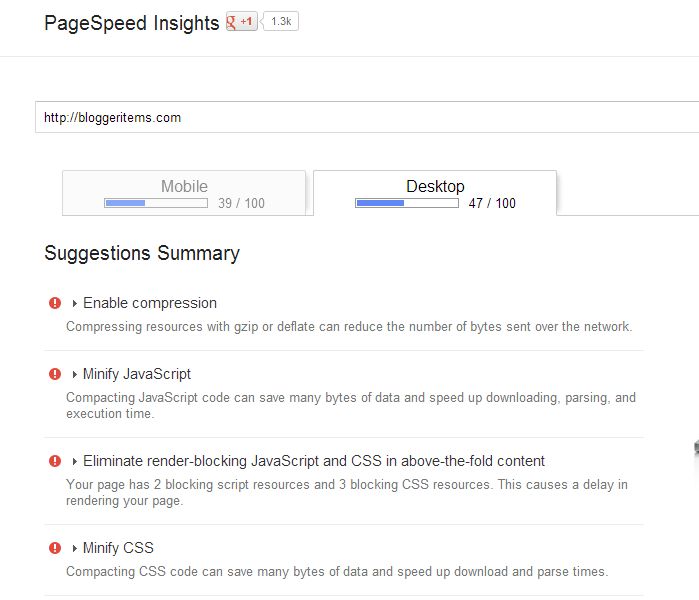
After I used PageSpeed Insights to test, the result surprised me. Below is the result when we host 2 files on Google Drive:
 |
| PageSpeed Insights Result with hosted files from Google Drive |
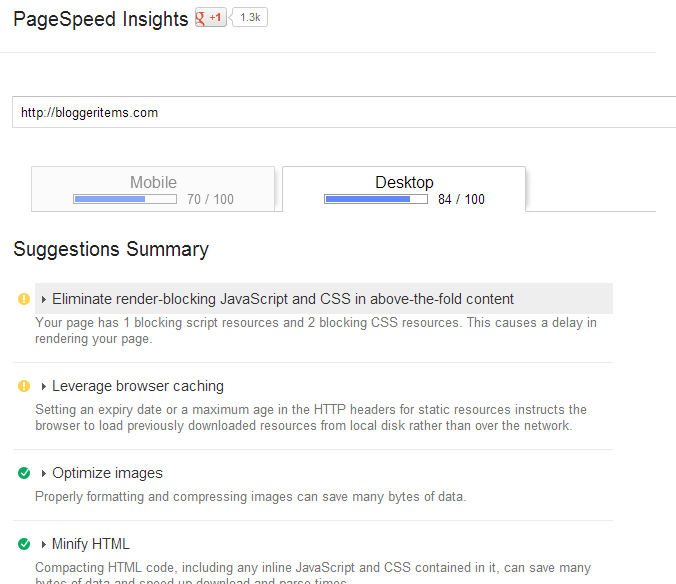
 |
| PageSpeed Insights with Direct embedded code |
Yes, the result is too different. With hosted files from Google Drive, the speed is only 47/100. But if you use direct code embedded to template, the speed will be 84/100, too fast.
We are talking about Google Drive hosting, one of fastest and stable hosting of World, but as you see, the test showed us that the Blogger hosting is better than.
So, that’s why I always embedded javascript and css direct in template code, and may be your customers also love that way (many customers used PageSpeed Insights to test my templates, so I must sure they satisfy with result).
Final Word to Say
Never use Google Drive to host css or javascript files, it’s slow. Just host your files in case you can not embedded it direct in Blogger template code, example: flash, media files, … Wish you always enjoy your blog as the best way!






