 |
| Blogger Macro XML Template Code |
What are macros?
Macros are Blogger XML functions which allow parameters. Those functions will process parameters and output specific codes depending on values of the parameters. A macro has two parts: includable (declaration code) and include (call to action code)
The includable code is usually placed under the
</body> tag. Syntax is like below:<macro:includable id='your_function_name' var='name_of_param_list'> <!-- output a param --> <data:name_of_param_list.name_of_param_1/> <!-- compare a param --> <macro:if cond='data:name_of_param_list.name_of_param_2 == 2'> <!-- do something here --> </macro:if> </macro:includable>
You can use any texts you want for your_function_name, name_of_param_list and name_of_param. For Loops and Branching syntaxes in your function, please follow: Loops and Branching in Blogger XML code, but replace
b: with macro:.
The include code can be called inside
<body>...</body> tags. The syntax is:<macro:include id='name_of_macro_include' name='your_function_name'> <macro:param default='default-value-here' name='name_of_param_1' value='current-value-here'/> <macro:param default='1' name='name_of_param_2' value='10'/> </macro:include>
Code Examples
The below includable code is a macro declaration for sneeit_example function:
<macro:includable id='sneeit_example' var='my_params'> <macro:if cond='data:my_params.num == 0'> <data:my_params.message/> <macro:else/> <b:section mexpr:class='data:my_params.class' mexpr:id='data:my_params.idPrefix + "-2-2"'/> </macro:if> </macro:includable>
Then I will call my macro function somewhere in my template with the below include code
<macro:include id='display-column-sections' name='sneeit_example'> <macro:param default='2' name='num' value='4'/> <macro:param default='div' name='idPrefix'/> <macro:param default='div-block' name='class'/> <macro:param default='"Your number is empty"' name='message'/> </macro:include>
Special Blogger Macros
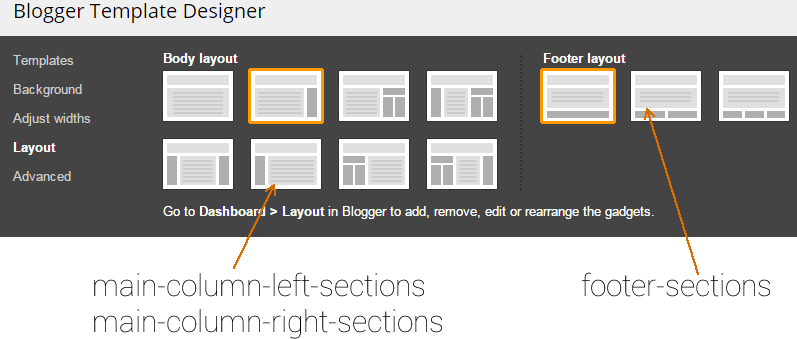
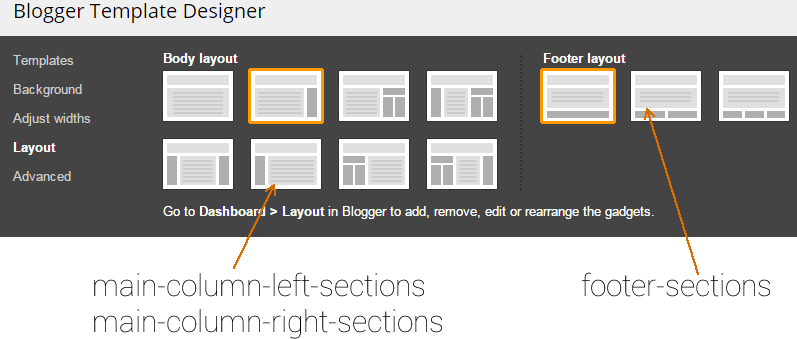
You can use any texts for name_of_macro_include. But Blogger has some special macro include names: main-column-left-sections or main-column-right-sections (must come together) or footer-sections which are used for Blogger Template Designer Layout. Look the below picture for more information: Below is the example code of those special macro includes:
Below is the example code of those special macro includes:
 Below is the example code of those special macro includes:
Below is the example code of those special macro includes:<aside id='sidebar-left'>
<macro:include id='main-column-left-sections' name='sections'>
<macro:param default='0' name='num' value='0'/>
<macro:param default='sidebar-left' name='idPrefix'/>
<macro:param default='sidebar' name='class'/>
<macro:param default='true' name='includeBottom'/>
</macro:include>
</aside>
<div id='main'>
<b:section id='content'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
<aside id='sidebar-right'>
<macro:include id='main-column-right-sections' name='sections'>
<macro:param default='2' name='num' value='1'/>
<macro:param default='sidebar-right' name='idPrefix'/>
<macro:param default='sidebar' name='class'/>
<macro:param default='true' name='includeBottom'/>
</macro:include>
</aside>
<footer id='footer'>
<macro:include id='footer-sections' name='sections'>
<macro:param default='2' name='num' value='1'/>
<macro:param default='footer' name='idPrefix'/>
<macro:param default='foot' name='class'/>
<macro:param default='false' name='includeBottom'/>
</macro:include>
</footer>
Advantages of Macro
First, if you use a
b:section inside an HTML5 tag in your template code, your template users will not see this section in their admin Layout page. So you can use macros to output your sections at anywhere you want without worry about missing anything in admin dashboard.
Second, your users can change their template layout dynamically if you use special macro includes above. Of course, you will need to work harder to make sure your template can work properly in all cases.






