 |
| Auditing User Reviews for Organic Traffic Growth without Fear of Losing Speed Penalties |
If you do not have the resources to write good content by yourself, then the user-generated content can be really helpful. But, if your customer review content is not optimized for search engines, it can work against you and delay or obstruct your marketing efforts instead of driving more business. Below are four common issues that I have come across when auditing retailer product pages and the workarounds I’ve used for each.
Page Speed for Auditing User Reviews for Organic Traffic Growth
This is a popular subject, and as of late, it is the mobile search ranking factor during this time. It is the key to sync with your web developers on the optimal page load speed, related products, as images and content will impact load times for this critical part of the purchase funnel.
Well, customer review content is best when it is optimized for both HTML and page speed. Suggesting you open the floodgates to 500+ reviews on the product page is not ideal for anyone (adds content but adds load time as well).
SEO specialists and developers will agree most 3rd party review providers will issue a standard 8 to 10 visible reviews on a page before transitioning to another mechanism for accessing the remaining reviews.
Ask your developer team the threshold of reviews on your pages (do not feel limited to 10) before speed is impacted by your desired loading time, and run tests.
There are some different ways review content can be exposed to users or search engines:
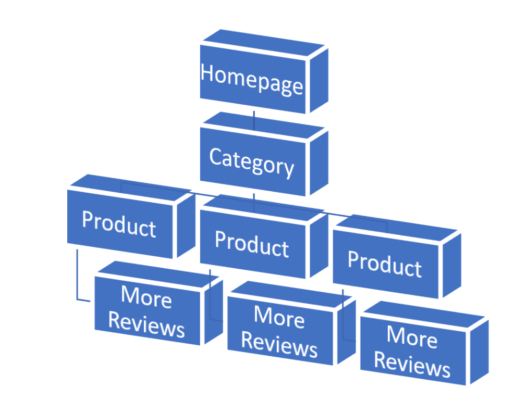
Try to create the secondary page to “read all reviews.” This page can also host the remaining reviews and also can be optimized for “product and reviews” search queries. Examples of this can be seen on both Amazon.com and Bestbuy.com in this framework:

- Try to apply the paginated approach within the certain product page to load the next round of reviews following your determined threshold being hit. For instant, after 20 reviews, click next to get the next 20 reviews & so on. In case, your pagination is implemented correctly (rel=next / previous), this content will still well be crawled by search engines.
- As a last resort, you could also consider using JavaScript to load more reviews following your determined threshold, for user experience (UX). However, all the reviews would be loaded to the source code via a tag should JavaScript be disabled. This will add page load time depending on the volume of reviews you have for a single page and allow search engines to still have access to the content.
Have you Done it Right the Structured Data Markup?


In case you use a 3rd party provider for your reviews, they may typically supply the markup on those reviews that when they are syndicated to your site. We have seen two issues here:
- Mixing 2 separate schema vocabulary encodings: You have decided to code in JavaScript JSON-LD (Object Notation for Linked Data), but your review provider may have been using the Microdata. And what will be the result? 2 different languages not speaking to each other. For getting a good result, all product properties need to be encoded in the same vocabulary. Ask your review provider to update their feed along with the same schema encoding that you have on your website.
- Reviews have been marked up outside the item-scope product: This applies to the Microdata markup, not in JSON-LD. Your page has a separate <div> the customer review content is pulled into, that lives outside of the <div> you’ve marked up with your Microdata product schema property. However, this is like trying to have a conversation with someone opposite side wall of the RCC (reinforced cement concrete) building. Search engines can not make the connection that the marked-up reviews pertain to the same product that you have outlined in your schema and therefore does not assign the ratings or reviews to the rich result.
While testing either of these in the Structured Data Testing Tool, it will not actually flag as an error or warning since it’s testing to see if you have structured data and the other necessary elements, which you do. If you are not getting rich results, one of these could be the culprit.
Shared or Syndicated Reviews
Anyway, it’s not uncommon to see retailers pull reviews from a vendor site as well onto their own site, or sometimes a retailer shares customer reviews across multiple ccTLDs (country code Top Level Domains) where they sell the same product and service. If done incorrectly, both of these scenarios may cause duplication of the user-generated content as well as duplicate the value of the page. Worst case: a penalty for the syndication of reviews!
Sharing of the vendor review content across multiple sites (typically retailers): you know many retailers are getting the same feed for the same product information and reviews? Maybe you are the vendor and want to protect your unique content on your website while still sharing to retailers for increased conversions. Right here is an e.g. of a pair of UGG boots for sale on Macys.com but pulling from Ugg.com:

Possible solutions for the UGG boots review can be to block the crawlers from the syndicated review content, or maybe it should be embargoed on the original source for a determined period of time.
That time should be determined based on the content being crawled and indexed before it is shared with other parties. Check log files and also crawl rates to determine an approximate time for your site; and test the indexation of that new content also once crawled. This lets the search engines to determine the main source.
Sometimes, the retailers also want to leverage reviews from their other domains to help sell the product. This is ok, but the duplicate reviews have to be blocked from the crawlers. This will continue to benefit the sale without harming or penalizing your website for duplicating the user-generated content.
Amazon is the burning example of this. Some years ago, they pulled the Amazon.com reviews into their another domain Amazon.ca pages. This practice was later on halted in favor of still showing the reviews, but blocking crawler access. Right now, they just provide a link to their Amazon.com site for more reviews.
Coding The Customer Reviews
Finally, none of the above matters in case the review content isn’t accessible to search engine crawlers. How you code for your reviews to be displayed on the page (JavaScript vs HTML) will impact using that content for improved rankings as well as traffic growth.
This is likely to happen all too often: JavaScript is disabled and customer reviews disappear from the page. You can also test this in Google Search Console and run a fetch and render. Bear in mind cached content is not the same as having content in Google’s index; they are separate entities.
This falls into a bigger, much-debated, and much-tested subject: Do Google crawl and index content rendered with JavaScript?
There’s no such clear handbook on Google crawling and indexing different JavaScript frameworks; it’s something we’ve tested several times over. We’ve found many articles that try to help audit and explain JavaScript rendering for SEO, and while there are some good pointers, you must check everything against your own website, as we have found what works for one does not work for another.
We've performed our own in-house testing where HTML content is converted to JavaScript and seen no change to the page ranking and indexing. So, we know it can work, but will it always?
Google says JavaScript is not going away, yet it’s not clear it can be indexed. While Google does index client-rendered HTML, they have not perfected this, and other search engines may be severely less advanced in this progression. For SEO purposes, you still need to have server-rendered content. At least, perform the audit on your reviews and also ensure Googlebot is crawling or indexing them. You may need to speak further with your review provider to ensure the content is accessible to Googlebot. Depending on the provider as well as the template, they likely help to resolve any errors or concerns here.
Extra: Use your XML sitemaps

Finally, you have created customer reviews that will drive more crawlable content, let the search engines know. Updating the XML sitemap entries will be a strong signal to incentivize the recrawl of those specific pages and also access changes sooner. Pending your crawl rates and also the number of pages on the site, it may be a long time before a crawler gets to all your updated customer review content.
To the sum up
For wrap things up, customer reviews have been becoming one of the best and reliable sources for growing your organic traffic for unique content. Let's audit your reviews on the following topics:
- Product page load time.
- Structured data markup.
- Audit of shared reviews.
- Crawler access to the review content.
- XML sitemap updates.
Following above-mentioned guidelines can bring good organic search growth. Run the audit and observe reviews on your site for improvements you could be making. Thank you.





